你是否厌倦了静态图片的单调乏味?想要让你的图片动起来,吸引更多的目光?那么,动图制作绝对是你的不二之选!今天,我们就来聊聊如何制作动图,让你的图片焕发新的活力!
1. 使用gif制作软件
市面上有很多GIF制作软件,像是gif制作软件,就具有简单易用的界面,让你可以轻松地将多张图片或视频转换成GIF格式。

以gif制作软件为例,你只需打开软件,选择要制作gif的图片或视频,然后调整播放速度、循环次数等参数,最后点击“生成GIF”,即可得到一个动态的图片。
gif制作软件不仅仅于此,它还支持多图合成gif,视频转gif,gif动图的裁剪、压缩等等功能。gif制作工具的特点是界面简洁,操作简单易上手,没有经验的用户也能很快掌握,做出自己喜欢的动图。
2. 使用在线GIF制作工具
如果你不想下载软件,那么在线GIF制作工具也是一个不错的选择。有许多网站提供在线GIF制作服务。
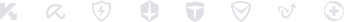
以在线GIF制作工具(https://gif.55.la)为例,你只需访问网站,选择上传你的图片文件,然后设置帧率、尺寸等参数,最后点击“生成GIF”,即可在线制作动图。

3. 使用手机APP
随着智能手机的普及,现在有很多手机APP也可以制作动图。如GIF制作器、GIF豆豆等。
以GIF豆豆为例,你只需打开APP,选择“制作GIF”功能,然后从手机相册中选择图片或视频,接着添加滤镜、文字等效果,最后点击“生成GIF”,即可在手机上轻松制作动图。
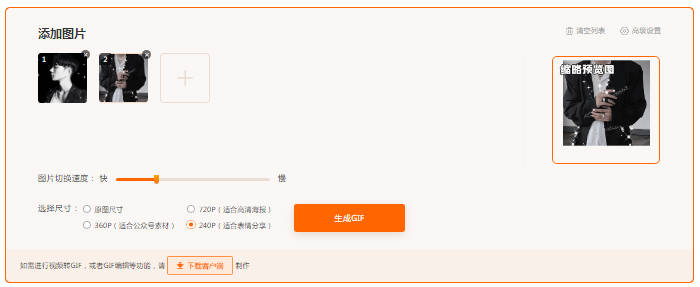
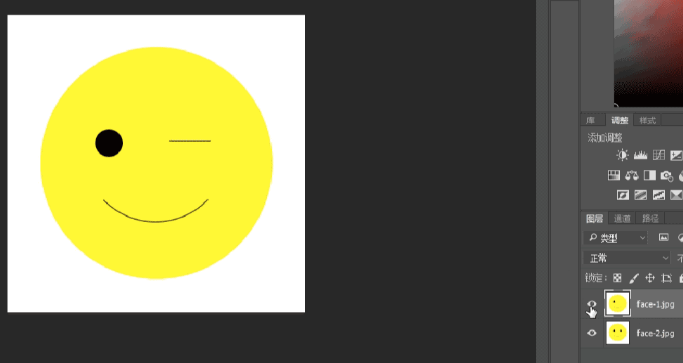
4. 使用Photoshop制作动图
如果你对图像编辑有一定的了解,那么使用Photoshop制作动图也是一个不错的选择。Photoshop具有强大的图像处理功能,可以让你制作出更加专业和个性化的动图。
首先,你需要将多张图片导入Photoshop,然后创建一个时间轴,将图片按照顺序排列。接着,你可以调整每张图片的显示时间、添加过渡效果等。最后,选择“文件”>“导出”>“存储为Web所用格式”,设置GIF格式,即可导出动图。

5. 使用HTML5和CSS3制作动图
如果你对网页设计感兴趣,那么使用HTML5和CSS3制作动图也是一个有趣的尝试。通过编写HTML代码和CSS样式,你可以实现更加丰富的动图效果。
例如,你可以使用HTML的``元素来绘制图片,然后使用JavaScript和CSS3的动画功能来实现图片的动态效果。这种方法虽然有一定的技术门槛,但可以让你制作出更加独特和个性化的动图。
以上就是几种常见的动图制作方法,无论你是初学者还是有一定基础的用户,都可以根据自己的需求和兴趣选择合适的方法。赶快动手试试,让你的图片动起来吧!

我拉网GIF制作
免费的GIF制作软件,轻松搞定表情包制作

 客户端下载
客户端下载
 GIF制作基础版
GIF制作基础版 GIF制作高级版
GIF制作高级版
 登录
登录 多图合成GIF
多图合成GIF